How to Centralize Bars Continuous Bars in Tableay
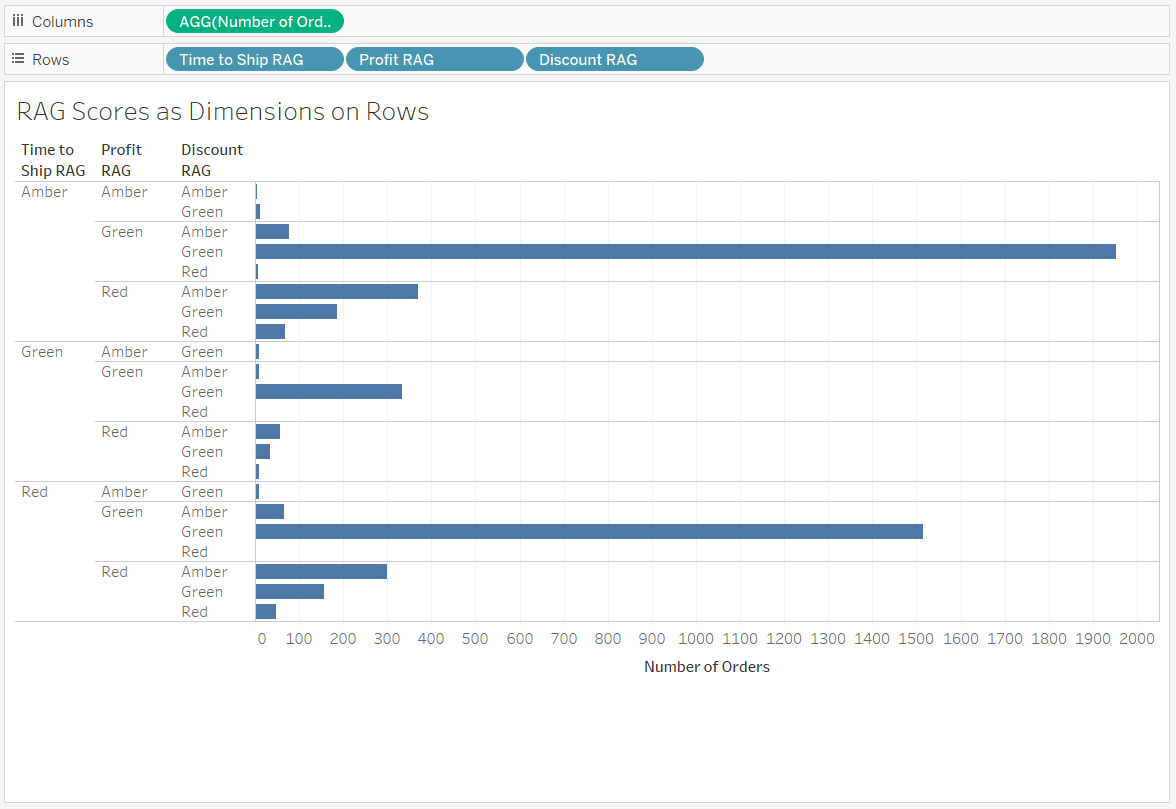
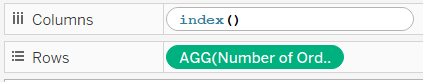
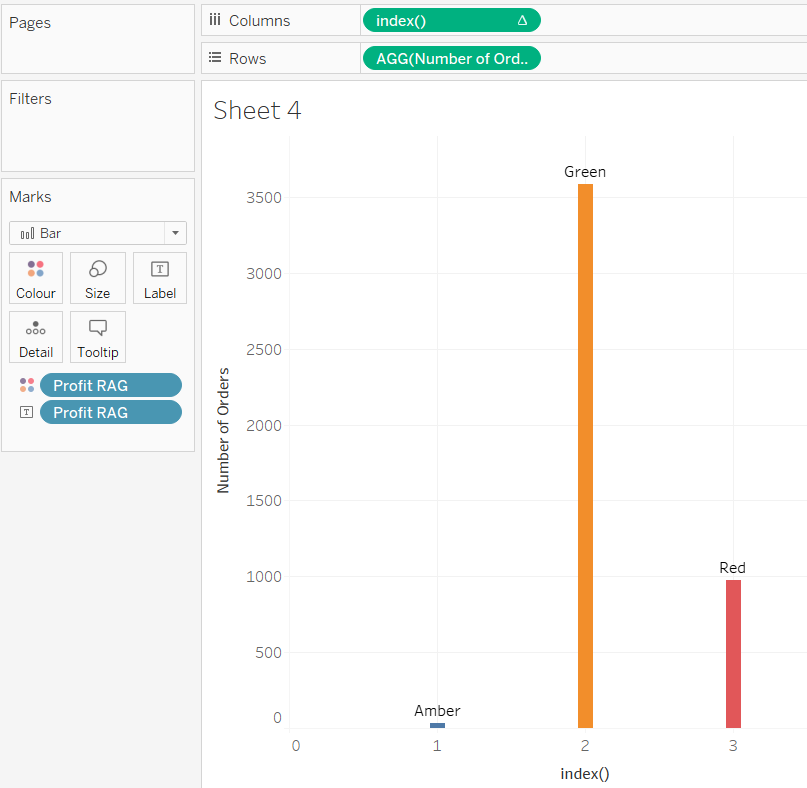
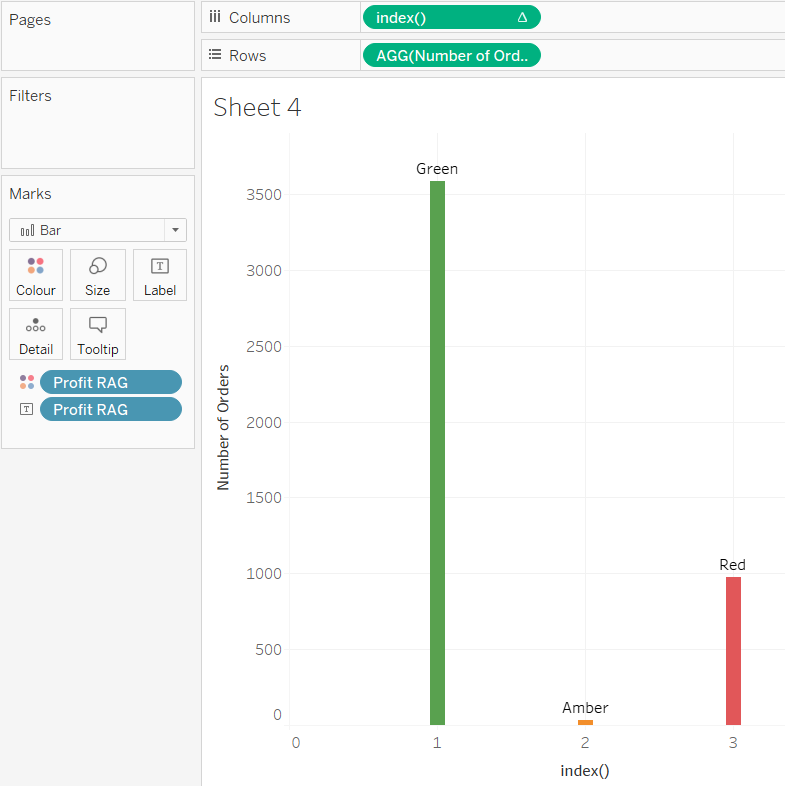
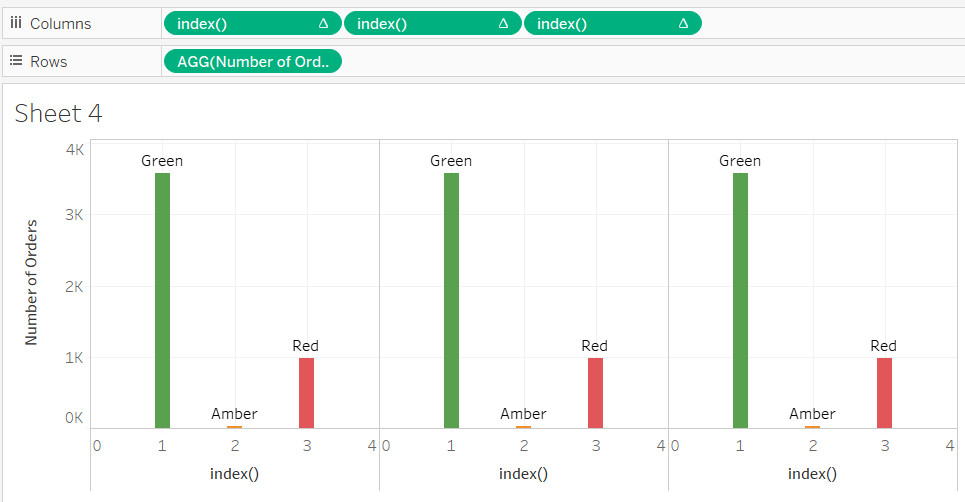
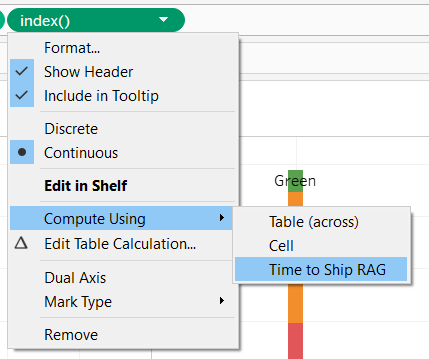
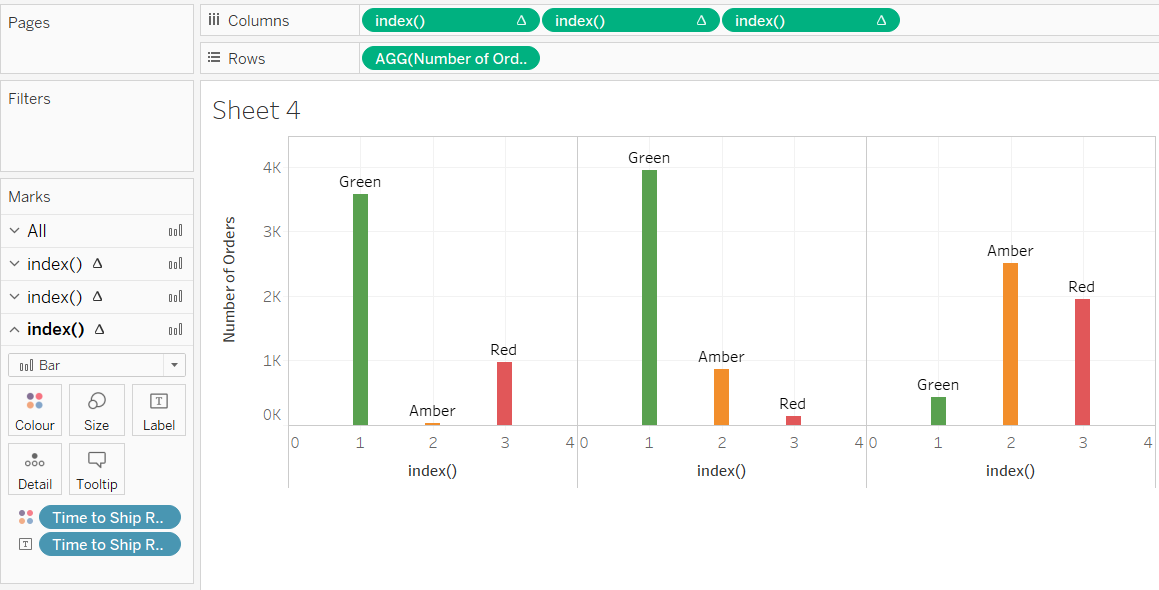
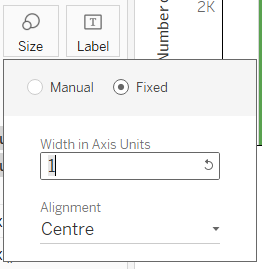
This took a little moment to figure out what to do. In the end we came up with two options Choose a different chart type to visualise these scores. Build out three different charts, one for each RAG score and combine them on the dashboard using containers. In the end we went with option 2 as the brief was to stick as close as possible to the original view for now and to explore alternate views a little down the line. But the original ask still intrigued me, could I build out the requested view and would it look any good? Now the reason this is a challenge in Tableau is that you can't place dimension axis next to one another like this on a view. When we add multiple dimensions to rows or columns the logic Tableau uses is that you are breaking down the first dimension by the second, then the third and so on. However you can achieve this 'side by side' look with continuous axis, for example if we look at regions by sales and profit: I decided to start with just one to begin with, so i added Number of orders to the rows shelf, and created a quick calculation on the columns shelf by double clicking and typing Index(); The next stage was to add the first of my three RAG scores to the colour shelf of the marks card to add them to the view level of detail: Now I could change the mark type to bar: Finally to get the RAG scores in the right order I have edited the default sort for the RAG Score Dimension: Then in the marks cards for the two new index() axis i replaced the original RAG score dimension with the others, making sure for each axis to change how index() was computing to ensure it was computing by the correct field: Finally some last bits of formatting, I decided to make the bars 1 axis unit wide, and to move the Score labels to the bottom of the bar, i also edited the lines on the view to show just axis rulers, and changed the index() axis labels to reflect the score being shown: These changes give us the final result below: Overall a pretty good re-creation I think. In terms of maintenance this should be fairly low maintenance for anyone that knows table calculations and how to set default options. Changes may need to be made to default sort or to default colours if a new banding is added in a RAG calculation, or is drawn through from the underlying data. I'm sure i'm not the first person to come up with this approach, but this was a fun little challenge to try and come up with a way of doing this. Multi-Dimension Bars!
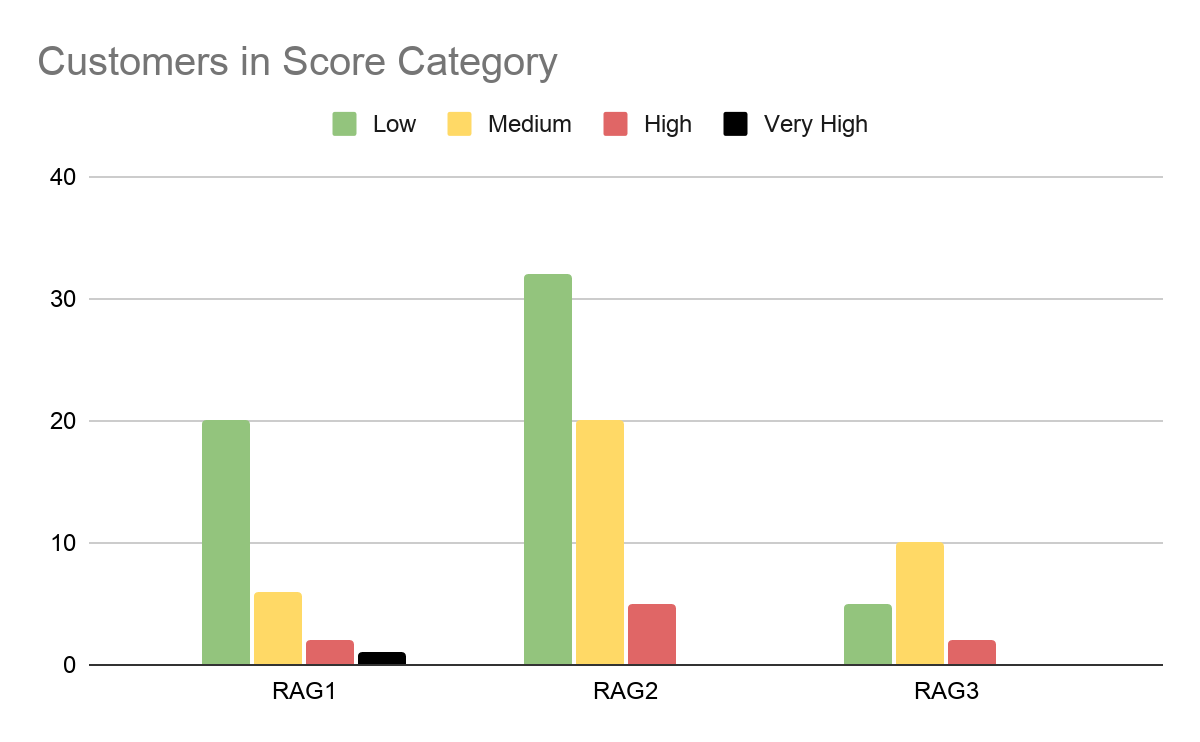
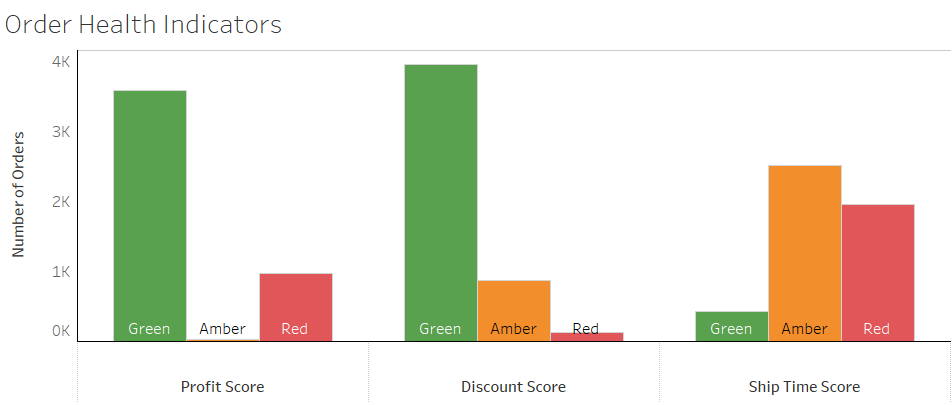
The inspiration for this blog came recently while working on a project for a client. The brief was to re-create a specific view of the data, the analysis being performed was looking at three different Traffic light scores in one bar chart view: 


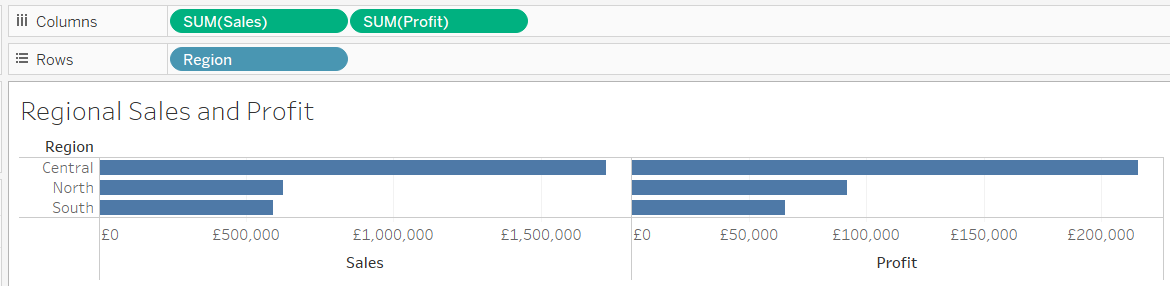
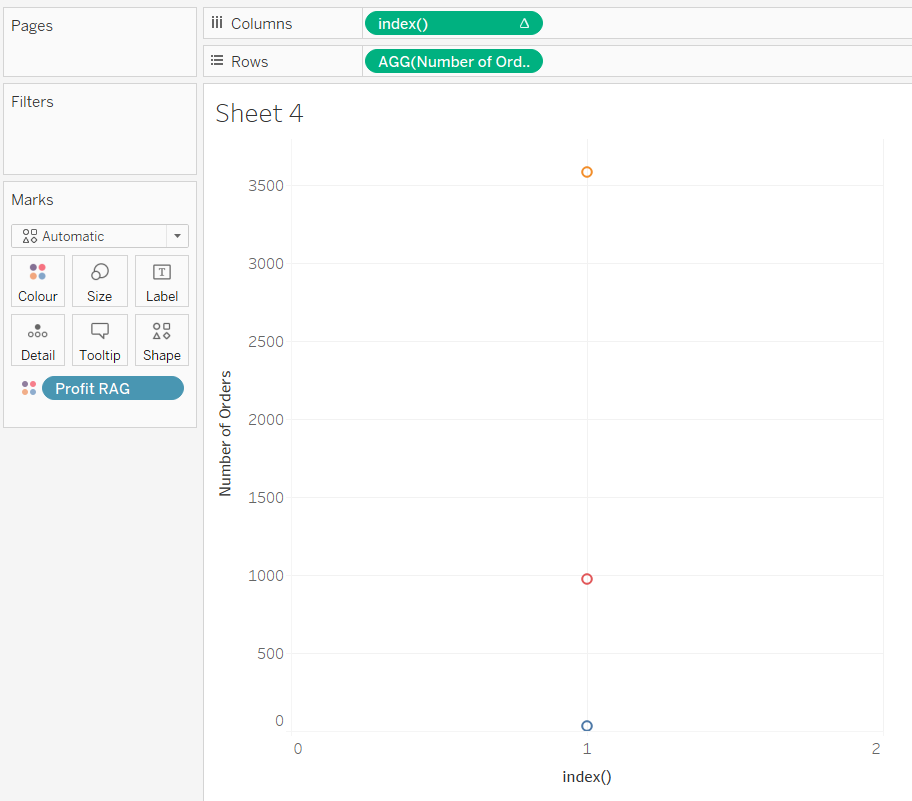
Here we can see one axis next to another, creating the effect of having two charts side by side. So my thought was that I could exploit this, but somehow i needed to convert categorical RAG scores onto a continuous axis. I was able to do this with the Index() table calculation. With index I can compute along the RAG score to identify the 'position' that the score will occupy on the axis. 

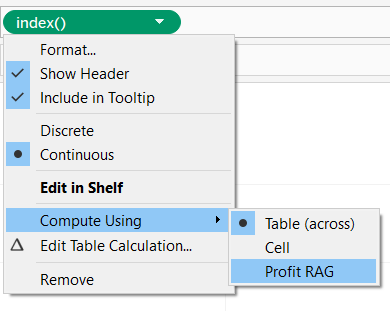
Now to get the dots positioned correctly I changed the compute by on the index() pill to 'Profit RAG' 


Now to get the other two charts 'side by side' I duplicated the index() field in rows by holding control and dragging next to itself twice. 




-Andrew
whistlerlizabilings54.blogspot.com
Source: https://www.biztory.com/blog/multi-dimension-bars
0 Response to "How to Centralize Bars Continuous Bars in Tableay"
Post a Comment